Personnalisation de l'écran d'accueil de DriveImage XML (Edition commerciale seulement)
Vous pouvez personnaliser le premier écran de DriveImage (l'écran d'accueil) pour afficher vos propres informations. Mettez un fichier CUSTOM.TXT dans le répertoire où se trouve le fichier DIXMLCOM.EXE du programme (habituellement C:\Program Files\Runtime\DriveImage XML (édition commerciale).
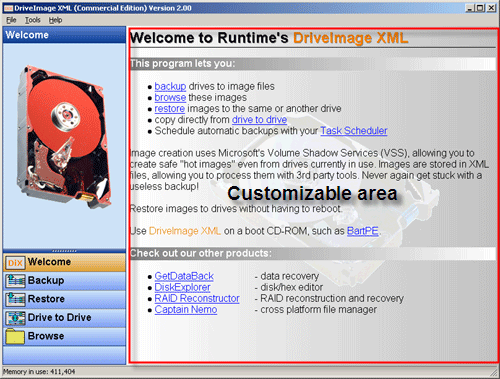
Par défaut, l'écran d'accueil devrait ressembler à ceci:

Vous pouvez remplacer le contenu indiqué en rouge par un simple contenu HTML.
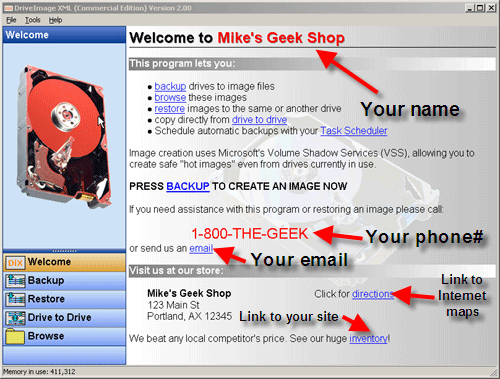
Exemple:

Vous pouvez créer cette apparence en renommant CUSTOM.TXT.SAMPLE en CUSTOM.TXT Cet exemple montre comment utiliser les couleurs, les nuances, les polices et les liens.
Référence HTML
Les balises suivantes sont prises en charge :
- B : Gras
<B> : start bold text
</B> : end bold text
Exemple : Ceci est un <B>test</B>
- U : Souligner
<U> : start underlined text
</U> : end underlined text
Exemple : Ceci est un <U>test</U>
- I : Italique
<I> : start italic text
</I> : end italic text
Exemple : Ceci est un <I>test</I>
- S : Barré
<S> : start strike-through text
</S> : end strike-through text
Exemple : Ceci est un <S>test</S>
- A : Lien
<A href="value"> : le texte après tag est un lien. La «'valeur' après l'identificateur href est le lien. Ceci peut être une URL (avec ftp, HTTP, mailto, identificateur de fichier) ou n'importe quel texte.
</A> : end of anchor
Exemples :
Ceci est un<A href="mailto:myemail@mail.com">test</A>
Ceci est un<A href="http://www.runtime.org">test</A>
- Police : Indiquer la police du texte
<FONT face='facevalue' size='sizevalue' color='colorvalue' bgcolor='colorvalue'> : Indiquer la police du texte après le tag.
with
- face : nom de la police
- taille : Taille du modèle HTML si plus petit eque 5, autrement la taille de point de la police
- couleur : couleur de la police avec le nom hexadecimal de la couleur ou du modèle Borland, exemple clRed,clYellow,clWhite ... etc
- bgcolor : couleur de l'arrière plan avec le nom hexadecimal de la couleur ou du modèle Borland
</FONT> : ends font setting
Exemples :
Ceci est un <FONT face="Arial" size="12" color="clred">test</FONT>
Ceci est un <FONT face="Arial" size="12" color="#FF0000">test</FONT>
- P : paragraphe
<P align="alignvalue" [bgcolor="colorvalue"] [bgcolorto="colorvalue"]> : démarre un nouveau paragraphe, avec lun alignement à gauche, à droite ou centré. La couleur de l'arrière plan du paragraphe est réglé par le paramètre optionnel bgcolor. Si le bgcolor et le bgcolorto sont spécifiés, un dégradé est affiché du début à la fin de la couleur.
</P> : end of paragraph
Exemple : <P align="right">Ceci est un test</P>
Exemple : <P align="center">Ceci est un test</P>
Exemple : <P align="left" bgcolor="#ff0000">Ceci est un arrière-plan rouge </P>
Exemple : <P align="right" bgcolor="clYellow">Ceci est un arrière-plan jaune </P>
Exemple : <P align="right" bgcolor="clYellow" bgcolorto="clred">Ceci est un arrière-plan en dégradé </P> *
- HR : ligne horizontale
<HR> : insére une ligne de séparation avec une ligne horizontale
- BR : rupture de ligne
<BR> : insére une ligne de séparation
- BODY : indique la couleur du corps et de l'arrière plan
<BODY bgcolor="colorvalue" [bgcolorto="colorvalue"] [dir="v|h"] background="imagefile specifier"> : définit la couleur de l'arrière-plan du texte HTML ou le fichier bitmap de l'arrière-plan
Exemple :
<BODY bgcolor="clYellow"> : arrière-plan en jaune
<BODY background="file://c:\test.bmp"> : mosaïques en arrière-plan avec le fichier test.bmp
<BODY bgcolor="clYellow" bgcolorto="clWhite" dir="v"> : dégradé vertical du jaune vert le blanc
- IND : indent tag
Cela ne fait pas partie des balises HTML standards, mais peut être utilisé pour créer facilement du texte sur plusieurs colonnes
<IND x="indent"> : retraits avec des Pixels 'en retraits'
Exemple :
Ce sera <IND x="75">en retrait de 75 pixels.
- IMG : image tag
<IMG src="specifier:name" [align="specifier"] [width="width"] [height="height"] [alt="specifier:name"] > : insère une image dans l'emplacement
La spécification peut être :
fichier : le nom est le nom du fichier complet
En option, une balise d'alignement peut être incluse. Si aucun alignement n'est inclus, l'alignement du texte à l'égard de l'image est en bas. D'autres possibilités sont : align="haut" et aligner="middle"
La largeur et la taille, pour le rendu de l'image, peuvent être aussi spécifiées. Si l'image est incluse dans des balises d'ancrage, une image différente peut être affichée quand la souris est dans la zone de l'image par l'attribut Alt.
Exemples :
Ceci est une image <IMG src="file://c:\my documents\test.bmp">
- SUB : subscript tag
<SUB> : start subscript text
</SUB> : end subscript text
Example : This is <SUP>9</SUP>/<SUB>16</SUB> looks like 9/16
- SUP : superscript tag
<SUP> : start superscript text
</SUP> : end superscript text
- BLINK : blink tag (supporté en TAdvStringGrid et descendants et THTMListbox)
<BLINK> : start blinking text
</BLINK> : stop blinking text
Exemple : Ceci est <FONT color="clred"><BLINK>rouge clignotant </BLINK></FONT>text.
- UL : list tag
<UL> : start unordered list tag
</UL> : end unordered list
Exemple :
<UL>
<LI>List item 1
<LI>List item 2
<UL>
<LI> Sub list item A
<LI> Sub list item B
</UL>
<LI>List item 3
</UL>
- LI : list item
<LI> : new list item
- SHAD : texte avec ombre
<SHAD> : start text with shadow
</SHAD> : end text with shadow
- Z : texte caché
<Z> : start hidden text
</Z> : end hidden text
- HI : mettre en évidence
<HI> : début du texte en surbrillance
</HI> : fin du texte en surbrillance
- E : Erreur de marquage
<E> : début de l'erreur de marquage
</E> : fin de l'erreur de marquage
- Caractères spéciaux
Les caractères HTML spéciaux standards suivants sont supportés :
< : moins que : <
> : plus grand que : >
& : &
" : "
: espace insécable
™ : symbole de marque déposée
€ : symbole de l'Euro
§ : symbole de section
© : symbole de copyright
¶ : symbole de paragraphe




